Um estudo da consultoria Navegg mostrou que o crescimento da internet no país foi impulsionado por smartphones e tablets. Somente nos meses de maio, junho e julho de 2013, o crescimento de acesso móvel foi de 12%. O IBOPE informou que 52 milhões de pessoas no Brasil acessam a internet pelo celular de maneira constante.
Segundo o relatório internacional do Pew Research Center:
63% dos proprietários de celulares usam seus aparelhos para acessar a internet.
Desses usuários, 34% afirmaram que o celular é sua principal forma de acesso à internet.
Para aumentar a presença mobile é preciso investir primeiramente em algo básico: design responsivo. Isso significa que qualquer ação – do seu site principalmente – precisa ser visualizado na tela menor dos dispositivos e se adaptar a diferentes marcas e modelos.
É só pensar que existem desde televisores de 50 polegadas, assim como celulares de 3 polegadas, tablets de 11 e assim por diante, além das próprias telas de computadores. A mesma coisa vale para a quantidade de navegadores diferentes: Firefox, Chrome, Safari, Opera, Internet Explorer e sistemas operacionais diversos.
É fundamental otimizar conteúdos nessas plataformas para que os usuários possam enxergar o que os sites têm a oferecer.
O design responsivo significa a capacidade do site de se adaptar às diferentes telas. Assim, se o site é responsivo, não importa se será visto no computador, celular ou tablet.
Confira algumas dicas de como fazer isso:
Existe uma linguagem para sites chamada CSS (Cascading Style Sheet), que implantou para fins de design responsivo um recurso chamado media queries. Através das media queries implantadas, o CSS determina o tamanho da tela com que o usuário está acessando o site e direciona uma folha de exibição correspondente. São comandos definidos durante o desenvolvimento do site.
Esse recurso também permite saber qual a orientação do dispositivo mobile. Isso significa saber se o celular está sendo usado na posição horizontal ou vertical, o que ajuda a organizar elementos na página.
Com essa linguagem, é possível fazer com o que site se adapte à tela. Mas uma miniatura e um achatamento do site não irão fazer com que ele bem visualizado em um dispositivo móvel. Desenvolver sites para telas grandes e reproduzir uma versão menor tem o mesmo efeito, de não aproveitar o espaço da tela. Por isso, é necessário produzir um site pensando nos dispositivos móveis para ter um resultado melhor.
O site mobile deve ser desenvolvido totalmente para ser visto de forma mobile, por isso não adianta fazer uma adaptação malfeita. É possível manter os elementos da tela, mas a organização pode ser remodelada para o aproveitamento dessa tela.
Dicas-chave
Para uma experiência melhor de usabilidade do usuário, o ideal é otimizar as páginas de acordo com a facilidade do usuário de clicar. Se na web comum os sites são pensados para que o conteúdo principal esteja disponível primeiro para o olhar do consumidor, na tela do celular é preciso pensar nos dedos, que fazem o papel do mouse. São as chamadas hot zones, onde é mais fácil fazer com que o usuário clique em um link ou interaja de qualquer forma com o site. Fora dessa área, os dedos precisam se movimentar nessa direção, o que pode gerar alguma resistência. Na hora de desenvolver uma página mobile, tenha em mente as hot zones.
A dica vale também para o tamanho dos botões de links, que serão clicados com os dedos, mais grossos que o mouse e, por isso, botões em tamanho maior são mais interessantes.
Outra dica é usar imagens vetoriais, que podem se ajustar aos diferentes tamanhos de telas.
Fazer um site leve é outra dica importante. Sites leves são importantes em toda web. Isso porque se as páginas demoram para carregar, o consumidor pode desistir. No celular, onde as conexões apesar de tudo ainda são frágeis, fica ainda mais importante. Cerca de 74% dos usuários desiste de visitar o site quando a página demora para carregar.
Atenção ao conteúdo do site publicado no site mobile. No dispositivo móvel, o consumidor não quer ler sobre a história de um lugar, ver banners, acessar um monte de imagens bonitas… Ele deseja ir direto ao ponto. Isso significa que se o seu site é um e-commerce, priorize o acesso aos produtos. Se é uma companhia aérea, dê mais valor à pesquisa de voos e passagens. Se for uma universidade, à área do aluno. O usuário mobile quer rapidez, fluidez, ir direto ao ponto. Privilegie um design funcional nesse sentido.
Há muitas técnicas que auxiliam na implementação de um site com design responsivo, como as citadas media queries, RESS, suporte a telas de retina, imagens responsivas, etc. O principal é que o layout seja fluido, com medidas flexíveis, ao invés de se basear somente em pixels, para pensar em um design de proporções flexíveis.
Confira exemplos de grandes e-commerces que já fizeram adaptações em seus sites (repare no m. de mobile antes no início da URL).
CasasBahia.com.br
No Desktop:
No celular:
Walmart.com.br
No Desktop:
No celular:
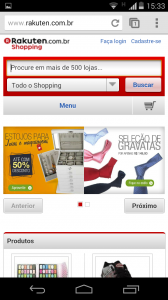
www.Rakuten.com.br
No Desktop:
No celular:













Uma resposta em “Design responsivo”
Texto muito didático e de ótimo conteúdo. Muito bom! Já passou da hora de as empresas prestarem mais atenção no mobile. Obrigada pelas dicas.